Aplikasi Paint Sederhana - Tutorial
Assalamualaikum Wr.Wb
hai guys, mau share ilmu lagi nih...
hari ini laras praktikum pemrograman lanjut, tentang graphic. temen-temen pasti tau kan "GRAPHIC"? berhubungan dengan gambar-gambar. salah satu pengaplikasiannya itu di paint.nah, sekarang laras akan memberikan tutorial tentang membuat aplikasi paint sederhana.
disini, laras cuma menggunakan mouse saja sebagai tool nya. kenapa memakai mouse??? karena Mouse sangat dibutuhkan untuk berinteraksi dengan GUI aplikasi Windows.Dengan mouse, user dapat mengarahkan kursor, menge-klik maupunmenge-drag sebuah object. Menekan, melepaskan tombol mouse maupun menggerakkan kursor mouse akan menghasilkan event.
nah, yuks langsung ke tutorialnya...
1. Buka Sharp Development.
2. Buat solution baru,pilih windows application dan jangan lupa diberi nama.
3. Akan langsung masuk ke dalam mainform.cs
Selanjutnya, deklarasikan object Graphics, dan letakkan sebagai global.
"private Graphics objGraphic;" (tanpa tanda kutip)
4. Kemudian baru kita buat instance object-nya. Untuk class Graphics, kita tidak bisa mendeklarasikan lalu langsung membuat instancenya. Karena method CreateGraphics tidak bisa digunakan langsung ketika kita mendeklarasikan Graphics. Oleh karena itu, untuk membuat instance object, kita lakukan di event FormLoad.
klik design > double klik kotak dialog > buat programnya
"objGraphic = CreateGraphics();" (Tanpa tanda kutip)
5. Di aplikasi yang laras buat, ketika tombol kiri mouse ditekan, kita akan mulai menggambar. Selama ini kita membuat program ketika tombol kiri mouse di-klik. Untuk menambahkan program apabila tombol kiri mouse ditekan (atau apapun selain klik), gunakan event yang ada di toolbox properties.
Klik ganda pada MouseDown, maka kita akan dibawa ke source code untuk event OnMouseDown. Tambahkan program berikut:
if (e.Button == MouseButtons.Left)
{
shouldPaint = true;
}
6. Nah, sampai disini kita harus mendeklarasikan variabelnya. salah satu variabelnya adalah ShouldPaint. Variabel shouldPaint adalah variabel boolean yang harus kita deklarasikan di awal sebagai variabel global agar dapat diakses oleh semua fungsi.
private Graphics objGraphic;
private shouldPaint = false;
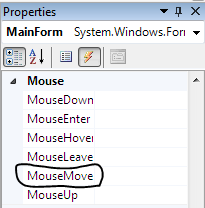
7. Lanjut lagu ke event, agar aplikasi mulai menggambar ketika mouse digerakkan, maka kita harus membuat program ketika mouse bergerak.
Klik ganda pada MouseMove, maka kita akan dibawa ke source code untuk event OnMouseMove.
Tambahkan program berikut:
"objGraphic.FillEllipse(new SolidBrush(Color.BlueViolet), e.X, e.Y, 20, 20);" (Tanpa tanda kutip)
Statement di atas adalah untuk menggambar elips dengan menggunakan brush berwarna biru keunguan, di koordinat event X dan event Y, tinggi elips sebesar intDiameter, lebar elips sebesar intDiameter juga alias lingkaran.
kenapa laras memberi nilai 20 langsung??? itu tidak masalah, jika ingin menambahkan variabel lagi, tambahkan di bawah private boolean.
8. Agar aplikasi berhenti menggambar ketika tombol mouse dilepas, kita harus menambahkan program di event OnMouseUp.
masuk ke design > klik event (tanda petir berwarna kuning di properties) > double klik pada mouse up > tambahkan programnya. "shouldPaint = false; " (tanpa tanda kutip)
9. Jalankan programnya. selamat mencoba:)
sekian tutorial dari laras, semoga bermanfaat untuk teman-teman.... ayo kembangkan lagi programnya!:)
Wassalamualaikum Wr.Wb










Tidak ada komentar:
Posting Komentar